Soudobý webdesign žije na průsečíku vzhledu a funkčnosti. To dává smysl proto, že webdesignové trendy jsou silně ovlivněny moderními technologiemi, ať už se jedná o druhy zařízení, které používáme, jejich výkonnost, propracovanost prohlížečů nebo programovacích knihoven, které máme k dispozici. Zároveň jsou tyto trendy ovlivněny principy grafického designu a nejrůznějšími filozofiemi.
Poslední roky nám přinesly mnoho změn a pokroku na poli technologického vývoje jako například:
- rostoucí popularita mobilních zařízení (smartphony a tablety);
- zavedení nativní podpory 3D zobrazení v prohlížečích (přes WebGL);
- osvojení HTML5, CSS3 a vzestup front-endových javascriptových frameworků;
- zvýšení rychlosti připojení k internetu (jak na mobilním tak i na domácím připojení).
Kombinace těchto technologií vytvořila obrovský posun ve webdesignovém paradigmatu a tvorbě nových přístupů filozofie designu.
Po estetické stránce - ještě před 3 lety flat design jednoznačně vládl celému webdesignu. A pak Google představil material design, který nás pomalu začal vyvádět z abstrakce. Rok 2017 bude rokem, kdy se moderní webdesign již téměř zcela vymaní z abstraktního prostředí a vrátí se zpátky do reality. Ať už prostřednictvím formy, výběru barev nebo funkčnosti. Rok 2017 bude rokem hybridů, kde se nové technologie srazí s realitou a vytvoří bezproblémové prohlížení webů.
Zde je 9 současných webdesignových trendů, o kterých si myslím, že budou hrát hlavní roli v přechodu z abstraktního prostředí zpátky do reality:
1. Menu, která se vymykají navigačním paradigmatům
Již od doby temna u webdesignu (cca před 20 lety) existovaly pouze dva standardní druhy navigace na internetových stránkách: horní a postranní panel. S vzestupem a rozvojem webdesignu se uchytil třetí typ navigace tzv. hamburger (známé 3 nad sebe umístěné vodorovné čáry), který se objevuje převážně v rámci responzivního designu na mobilních zařízeních jako náhražka za plnohodnotné menu.
Se značně smíšenými a ambivalentními pocity z těchto třech existujících možností navigace a pokračujícímu vzestupu mobilních prohlížečů, se dá očekávat příliv nových experimentálních navigačních menu, které se budou chtít vymanit z vžitých stereotypů.
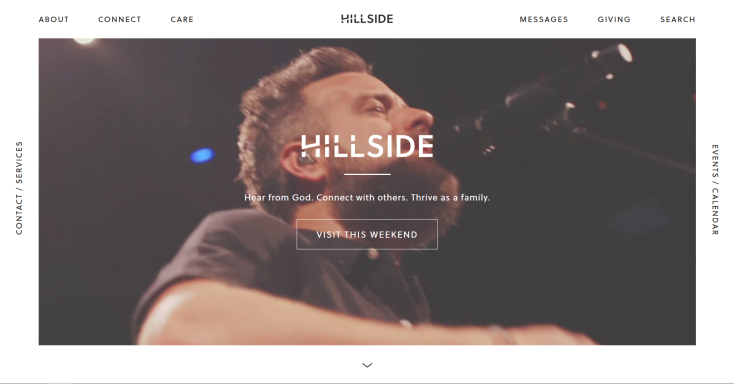
Udělejte z navigačního menu rámeček
Hillsiderancho.com využívá unikátní rámcovou navigaci, která kombinuje části menu umístné nahoře, vlevo, vpravo a rolovací navigaci.
Vůbec nepoužívejte navigační menu
Uživatelům už nemusíte říkat, co mají a nemají dělat na internetových stránkách. Po příchodu na web automaticky rollují, dokud nenaleznou přesně to, co hledají. Někteří webdesigneři se proto u svých návrhů rozhodli klasické menu zcela vynechat a umožnit tak návštěníkům webu organicky prozkoumat obsah webu. Zejména u uživatelů tabletů nebo smartphonů je tato varianta stále více populární, jelikož otevírá možnost pro postranní rollování.

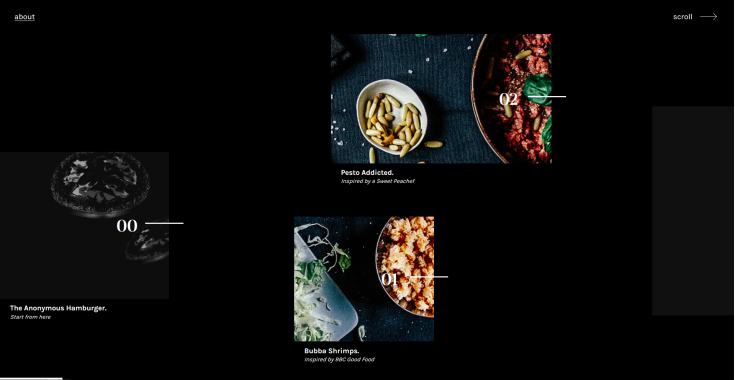
Anonymous Hamburger nepoužívá klasické menu. Místo toho umožňuje uživateli rollovat dál obsahem a najít přesně takové informace, které na webu hledá.
Přijměte hamburger za svůj a učiňte z něj jediný způsob navigace
Raději než přípravovat dvě rozdíná menu (jedno pro stolní počítače a druhé pro mobilní zařízení) se designeři rozhodnou pro možnost všudypřítomného hamburgeru. V dnešní době mobilních prohlížečů si uživatelé již zvykly na ikonu tvořenou třemi vodorovnými linkami, proto již není tolik nutné na weby přidávat i plnohodnotné menu z minulosti. Samozřejmě, že se již nemusí používat vžitá ikona hamburgeru. Naopak. Webdesigneři stále častěji připravují vlastní, často zcela unikátní, grafické ztvárnění tohoto symbolu, jakožto prostředku pro vstup do hlavní navigace internetových stránek.
Na webových stránkách Dursun je použit hamburger na všech verzích stránek (mobilní i desktopové).
Menu jako vyskakovací okno
Dá se říci, že jsme byli zaslepení paradigmatem klasického drop down menu, že jsme si nedokázali představit jinou alternativu: vyskakovací navigační menu. Na webu existuje spousta prostoru
k umístění takového menu, které aby bylo viditelné a přístupné, nemusí být nutně umístěné shora dolů.

Kliknutím na hamburger v pravém postranním panelu se na středu obrazovky zobrazí vyskakovací pop-up menu. Přes circlesconference.com.
Nebo menu jako překrývací okno
Tento druh webové navigace pokrývá celou stránku novým navigačním oknem. Tento odvážný druh menu vzbuzuje silný pocit přirozenosti.

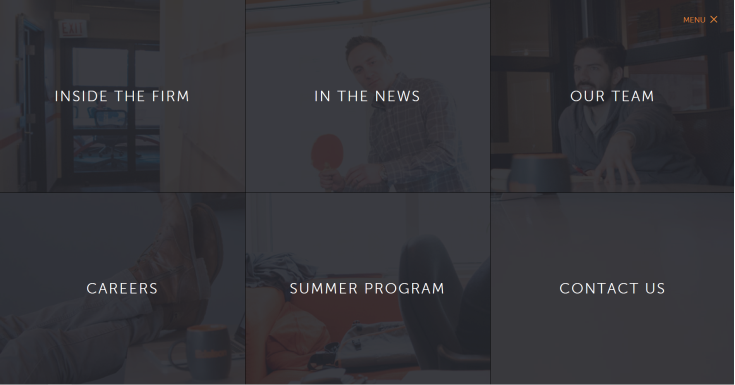
www.edelson.com používá stejný koncept jako předchozí typ navigačního menu s tím rozdílem, že
v tomto případě se pop-up navigace skládá ze 6 bodů v mřížce, přižemž toto okno zcela překrývá původní webovou stránku.
2. Rozdělení obrazovky
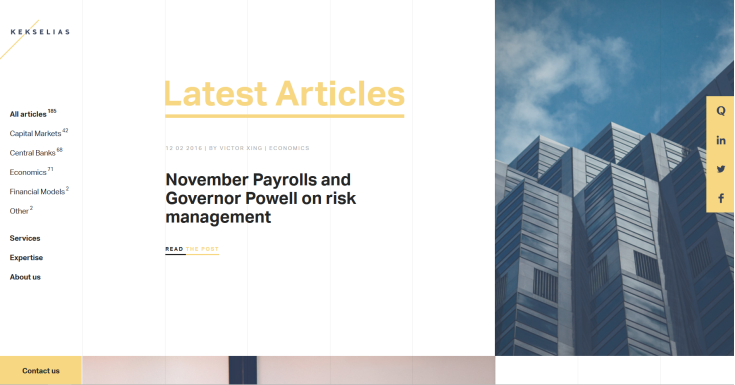
Vertikální rozdělení obrazovky na dvě stejné části, s jasným vizuálním oddělením, je jedna z nejvíce očekávaných designových prvků v roce 2017. Jedná se o vizuálně nápadný trend, který v uživatelích vyvolává pocit otevřené knihy a dodává webu pocit přirozenosti. Tento trend je velice všestranný. Na menších monitorech / zařízeních, lze obě rozdělené části stohovat do po sobě jdoucích bloků nebo změnit na panel boční navigace.
Přes ParadisePad..
3. Barvy ve vintage kvalitě
Několik posledních let byla tvorba nových webových stránek ovládána šedou barvou. Světle šedá pozadí místo bílých, černé texty s různou hodnotou průhlednosti jemně šedé stíny zajišťující hloubku
v material designu. V roce 2017 se konečně dočkáme návratu barev. Výrazné, jasné a vintage odstíny.
Výběr barev pro webové stránky je komplikovaný a může být ovlivněn mnoha faktory. Stávající corporate identity, konkurencí, psychologií barev a osobního vkusu. Ať už jste se rozhodli, že se vám líbí modrá barva, nebo třeba oranžová letos vše bude směřovat do trochu nostalgických sépiových a pastelových odstínů.
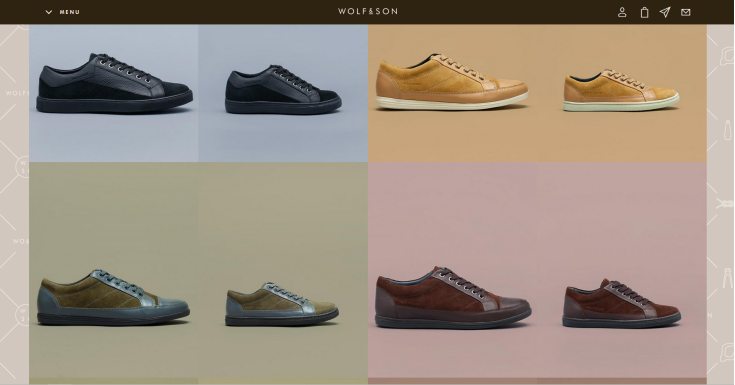
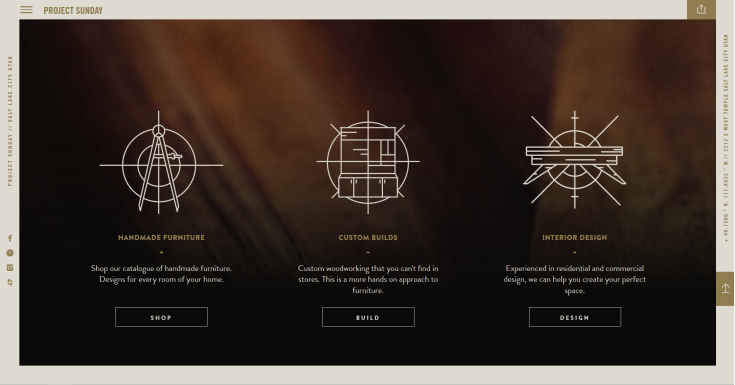
Pro web Wolf and Son byly vybrány tlumené barvy se sépiovým nádechem a s odvoláním na staré fotografie a důrazem na jejich značku hodnoty rodinného dědictví a kvalitního řemeslného zpracování.

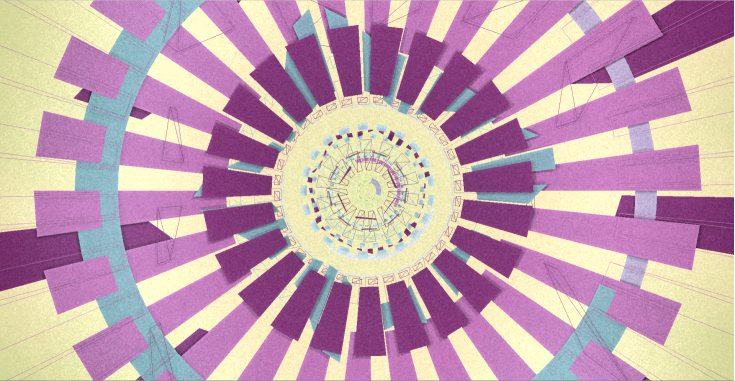
Grafika webu Audiograph si pohrává s více než 60 psychedelickými vzory a barvami.
4. Vlastní rolování
Relativně nově se můžeme setkat se zcela novým trendem webdesignu. Jde o nahrazení klasického prohlížečového vertikálního i horizontálního posuvníku jakýmsi virtuálním posuvníkem. Tento na míru připravený posuvník reaguje v klasickém desktopovém prostředí na pohyb myši, přičemž vzniká pocit ovládání jako na mobilních zařízeních.

Web Dess zcela eliminoval klasický posuvník prohlížeče a nahradil ho virtuálním rollování.
Několik webových stránek urazilo s rolováním opravdu dlouhou cestu ve prospěch stále se rozvíjejícího click-drag-and-explore stylu navigace. Viz následující příklady.
Přes Grim London.
Přes Fantastic Beasts Magical Maps.
5. Propojení reálného světa s digitálním
Zhruba před třemi lety flat design ustoupil material designu, který do webdesignu ke stále ploché ikonografii nově přidal stíny a přechody a docílil tak iluze trojrozměrného obrazu na ploché obrazovky. Tento rok bychom se měli dostat ještě o krok blíž k realitě. Jak již bylo řečeno neměl by to být krok směrem zpátky k pseodomorfnímu stylu, který imituje fyzické svět v digitálním prostředí. V roce 2017 by vlastnosti a možnosti nových webů měly svou hmatatelností bez problému docílit naprostého prolnutí reálného světa se světem digitálním.
6. Decentní animace a mikro interakce
Pohyb přitahuje naši pozornost, je to důsledek lidské evoluce. Rychlé, zejména prudké pohyby nás mohou varovat před nebezpečím. Na druhé straně pomalý pohyb tekutiny znamená život. Tyto znalosti je třeba brát v potaz při přidávání pohyblivých elementů do návrhů internetových stránek. Neadekvátní proporce pohybu stejně tak jako přehnaná rychlost může na uživatele působit rušivě. Naopak pomalý jemný pohyb v návštěvníkovi vzbudí pocit přirozenost a organičnosti.
Po mnoho let sloužily animace na webových stránkách převážně jako jakási odměna za akci vyvolanou uživatelem. Například přejetí kurzoru myši po webovém elementu nebo nebo jiná interakce jako kliknutí myší. V poslední době se však na internetu můžeme setkat se subtilními animacemi, které jsou integrovány do webových stránek jako designové prvky a slouží hlavně k upoutání divákovy pozornosti.
Po mnoho let jsme byli svědky animace sloužící k "odměně" uživatele při akci na webu. Například při přejezdu myší nad některým prvkem webu nebo po kliknutí na odkaz. V poslední době však vidíme subtilní animace integrovány do stránek jako designový prvek, který se používá k tomu, aby upoutaly pozornost diváka.
Ať už jsou animace a mikro interakce realizovány prostřednictvím javascriptů nebo CSS, slouží nejen UX účelům, ale také k personifikaci webových stránek jako celku.
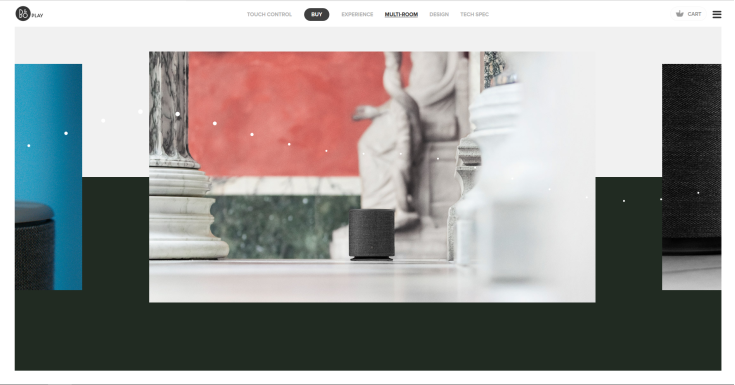
7. Zřeknutí se poměrů stran ve prospěch designu
Něco krátkého na výšku a širokého bude vypadat skvěle na širokoúhlém monitoru, ale zcela nemístně na vertikálně drženém smartphonu nebo tabletu. Přitom je kompozice jedním ze základních prvků webdesignu. Tak jak si poradit a připravit responzivní webdesign ve vesmíru, který počítá
s nekonečným počtem kombinací různých pomměrů stran? Dříve bylo nutné snížit se k ořezu a narušit tak integritu celého webdesignu. A nyní? Odpovědí je digitální umělecký směr.
V poslední době jsme se mohli setkat s mnoha nástroji, které nám umožnily poměrně inteligentně kontrolovat kompozici webu a to i přes zřejmé nedostatky funkce automatického ořezu. To vede
k posunu v myšlení. Místo toho, abychom o obsahu webu přemýšleli jako o statických obrázcích, měli bychom na něj nahlížet jako na samostatné subjekty. Měli bychom se zamyslet nad tím, jakou funkci má každý prvek webu sám o sobě, co se s jeho pomocí snažíme návštěvníkovi sdělit. Nejjednodužší a zároveň nejvíce efektivní řešení je tedy umožnit uživateli kontrolu nad vlastním displayem.
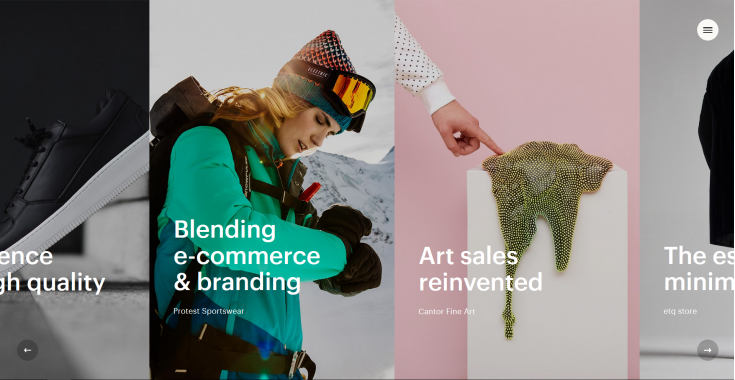
Některé webové stránky se rozhodly poměr stran zcela ignorovat a vložit sílu kompozice do rukou uživatele. Viz příklad níže.
8. Filmové zážitky
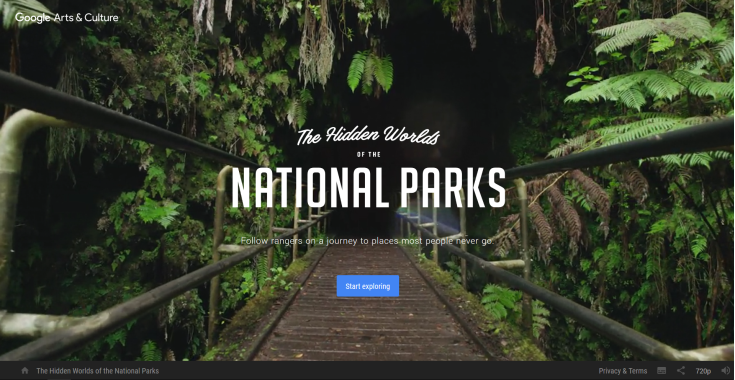
Trend velkých videí na pozadí celého webu začal již někdy v roce 2015. Tento trend je stále více populární a to zejména díky zlepšujícím se technologiím, které umožňují rychlejší načítání videí. Pokrok v technologii WebGL také umožňuje těmto video pozadím, aby se staly interaktivní a vytvářely na webu působivé filmové zážitky.
V tomto roce se nicméně očekává utlumení rozsahu videa jako takového a jeho nahrazení menšími video prvky přivádějící weby k životu jemnějším a pro návštěvníky přitažlivějším způsobem.
9. Gamification
Gamifikace je v podstatě aplikace herních prvků a principů do webového prostředí s cílem zvýšit zapojení uživatelů. Jinými slovy - chceš, aby si lidé pamatovali tvoje internetové stránky? Tak je udělej zábavné.
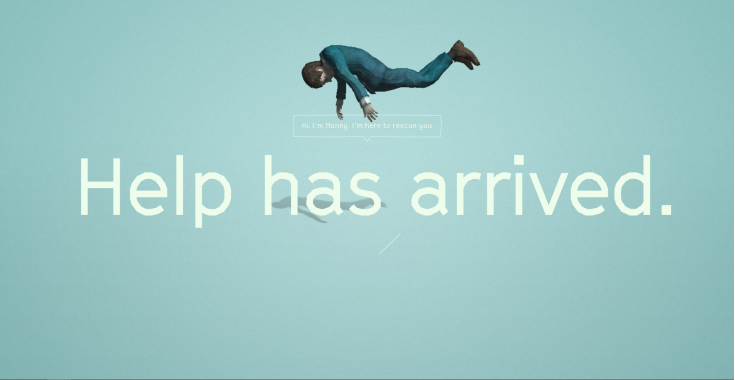
Skvělým příkladem gamifikace jsou WebGL poháněné webové stránky pro film Swiss Army Man. 3D prvky na této stránce nejsou jen nějakou nahodilou kombinací skvělých efektů.
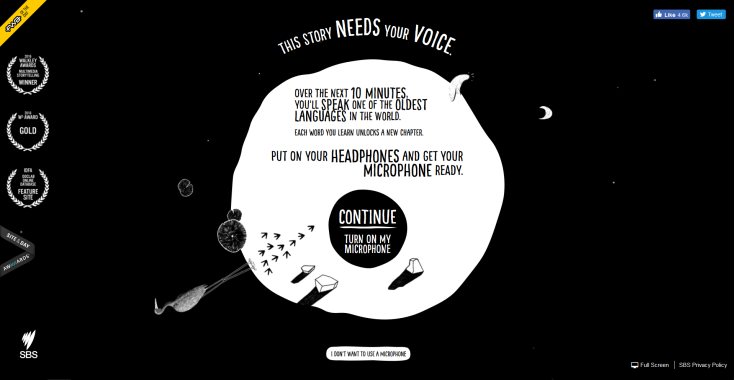
Jiné webové stránky používají gamifikaci třeba k výuce jazyků nebo vzdělávání historie vesmíru.
Rok 2017 slibuje být vzrušujícím rokem pro webdesign. Všechny trendy budou směřovat k tomu, aby na nové webové stránky přivedly skutečný život.